Deutsche Bahn Navigator App
For this challenge the DB Navigator App of the Deutsche Bahn will be presented as a case study.
The main goal is to improve the experience of DB users by redesigning the app. In order to do so we need to:
1. Simplify the extensive app functions.
2. Identify the user pain points when booking a ticket.
3. Provide a quick and easy way to find a ticket that suits the user the most.
Additionally I will ideate a new feature for the app.
Method
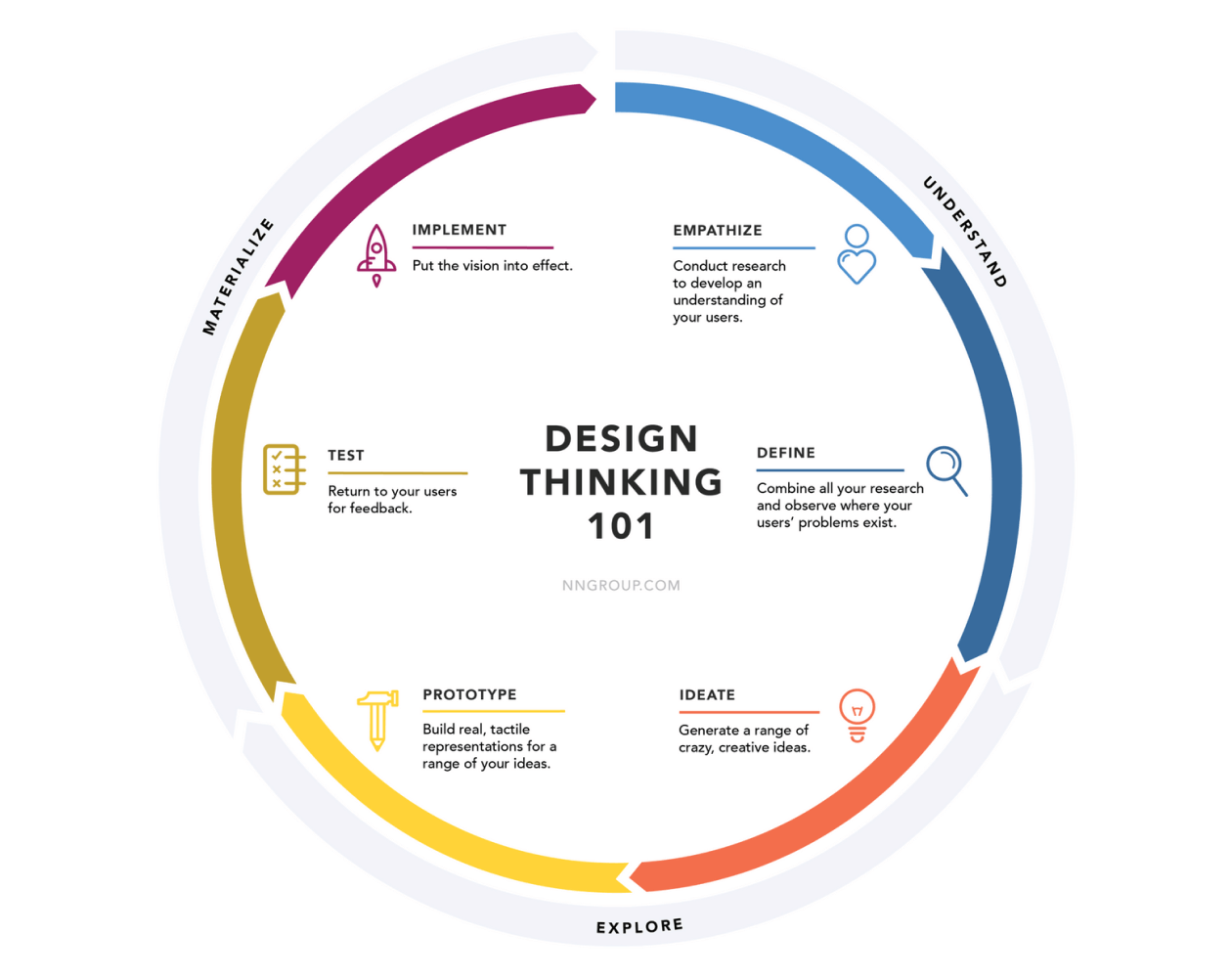
For this task I used the Nielsen Norman group design-thinking framework that follows an overall flow of:
1. Understand
2. Explore
3. Materialise
Within these larger buckets fall the 6 phases: empathise, define, ideate, prototype, test, and implement.

1. Understand
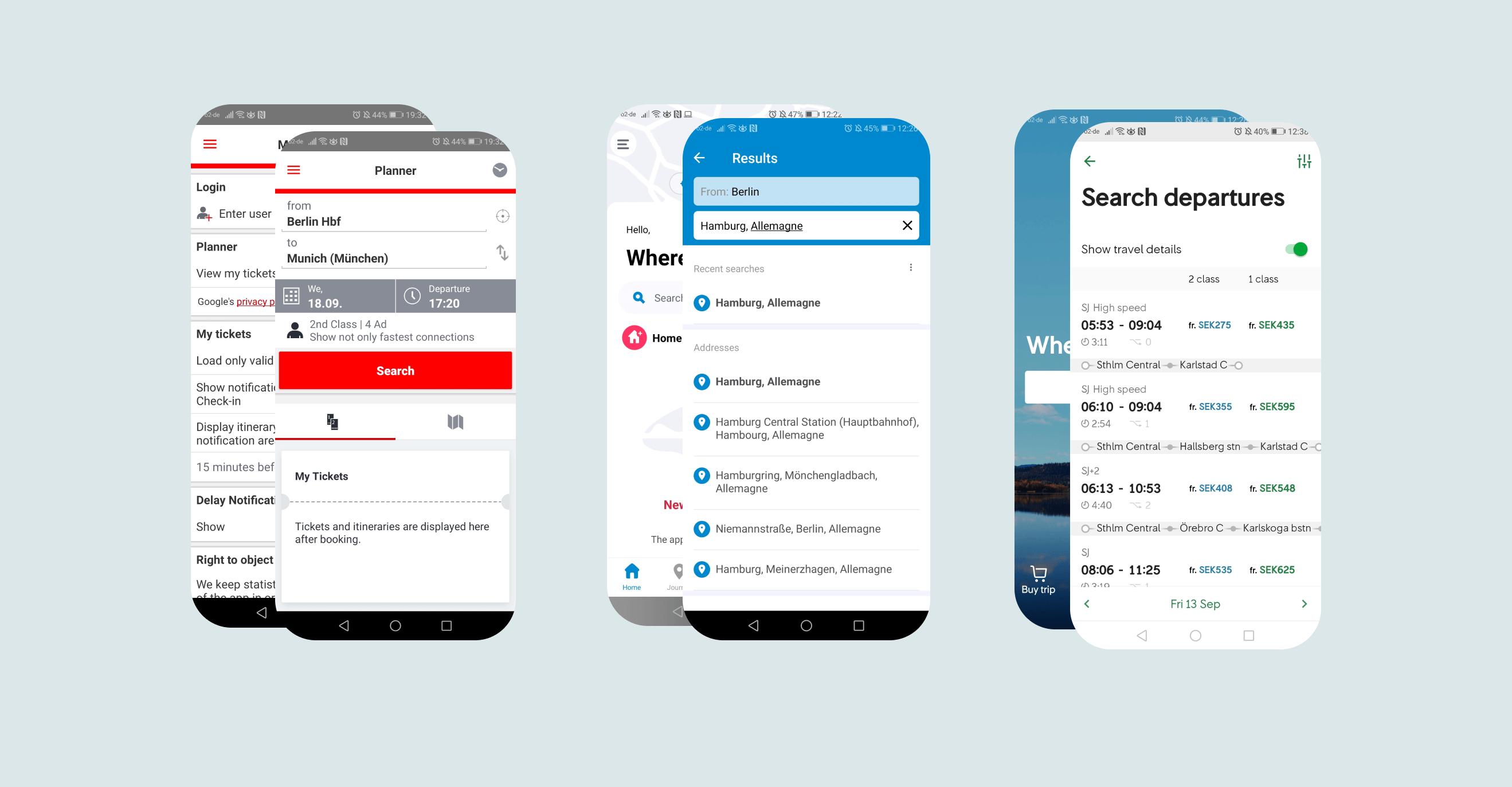
My research process begins with an exploration focused on the user for a better understanding of the common pain points, as well as doing a Competitors analysis since it is a good way to get inspiration and insight into what works and doesn't work.
1.1 User Research
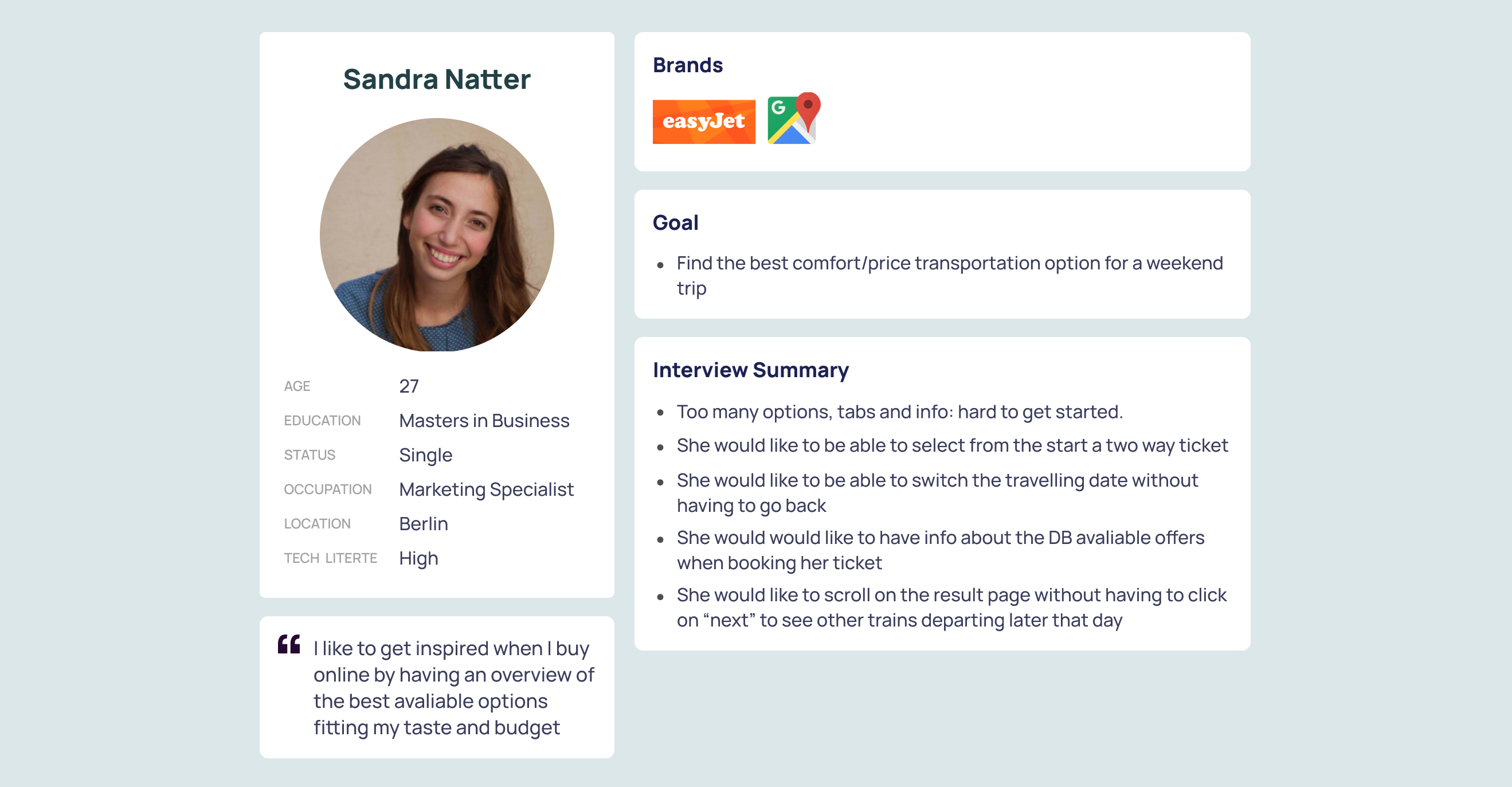
I decided to interview a potential user which could be used as a proto-persona to support my hypothesis. During the user testing session the participant was asked to book a round trip ticket from Berlin to another german city using DB navigator. The research focuses on the following:
- How is the user experience with the DB navigator app?
- Does the company offer relative/helpful information to help you book your ticket faster?
- Where are the opportunities for improving satisfaction?

key findings
- The participant looks for a comfort/price relation when traveling with DB
- A more straight-forward approach is needed from opening the app to purchasing the ticket.
- The participant prefers to select all the variables (ex. one way-two way ticket, number of passengers) before going to the search result page.
- The destination is not the most important factor for all users, some of them just want to find DB available offers that inspire them.
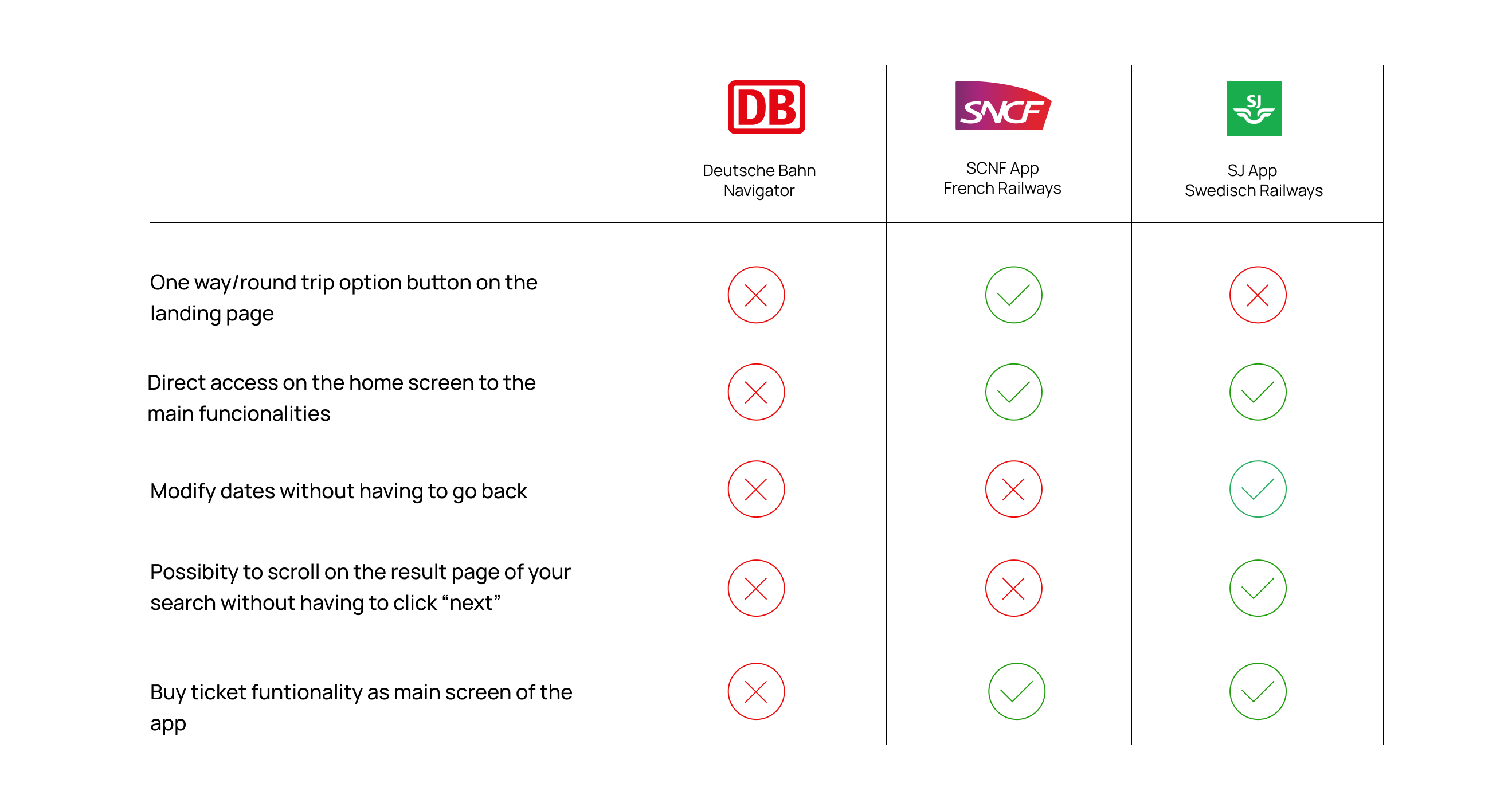
1.2 Competitor Analysis
I compared the db navigation app with the swedish and the french railways apps.

Competitor Analysis Table

2. Explore
2.1 Hypotheses
After that, I came up with hypotheses to improve customer experience and help users solve their problems:
- Adding a one way/round trip button on the main landing page together with other options as number of passengers would make the buying process faster and more straightforward.
- Being able to start the buying process from the homescreen of the app will help users achive their goal of purchasing tickets faster.
- The destination is not the most important factor for all the users, some of them just wanna find a convenient group weekend trip location.
2.2 Wireframes and Protoypes
With all this info in mind I started to create the first sketches and low fidelity wireframes for the redesign showing how the design solution would be like.
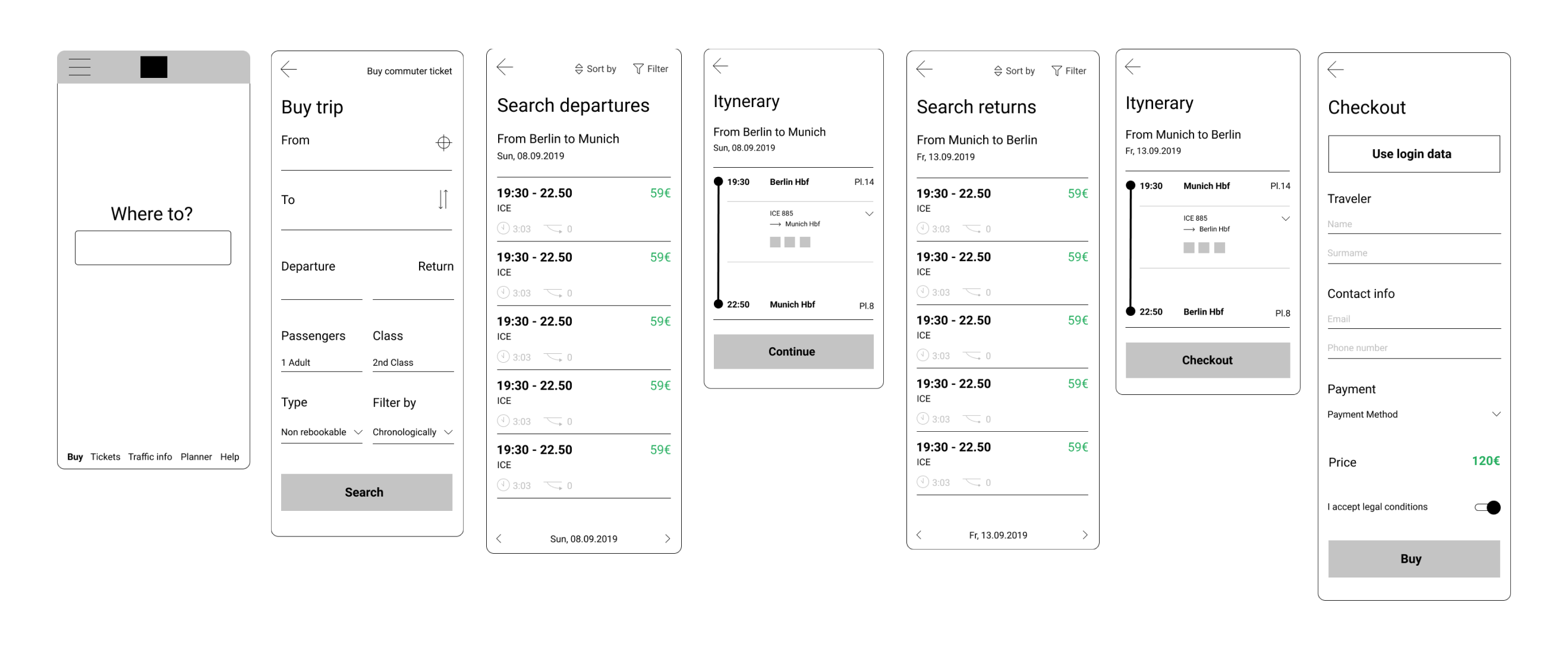
Wireframes buy ticket flow

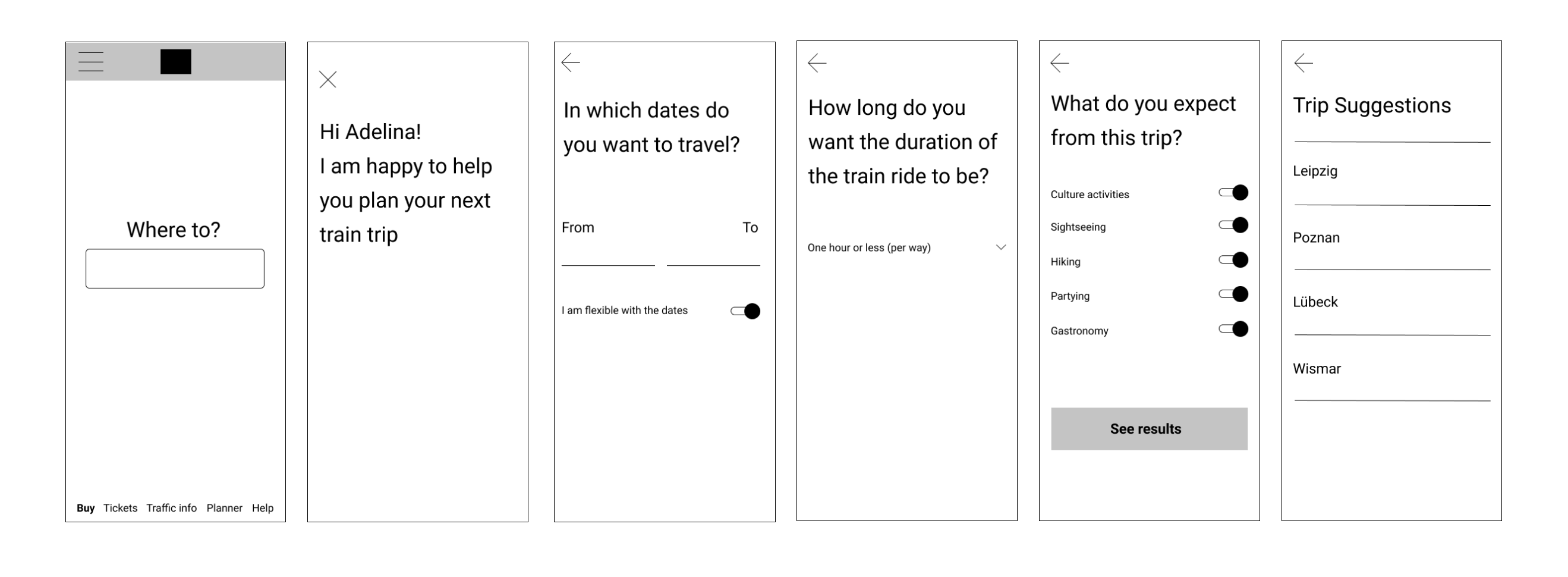
Wireframes planner feature

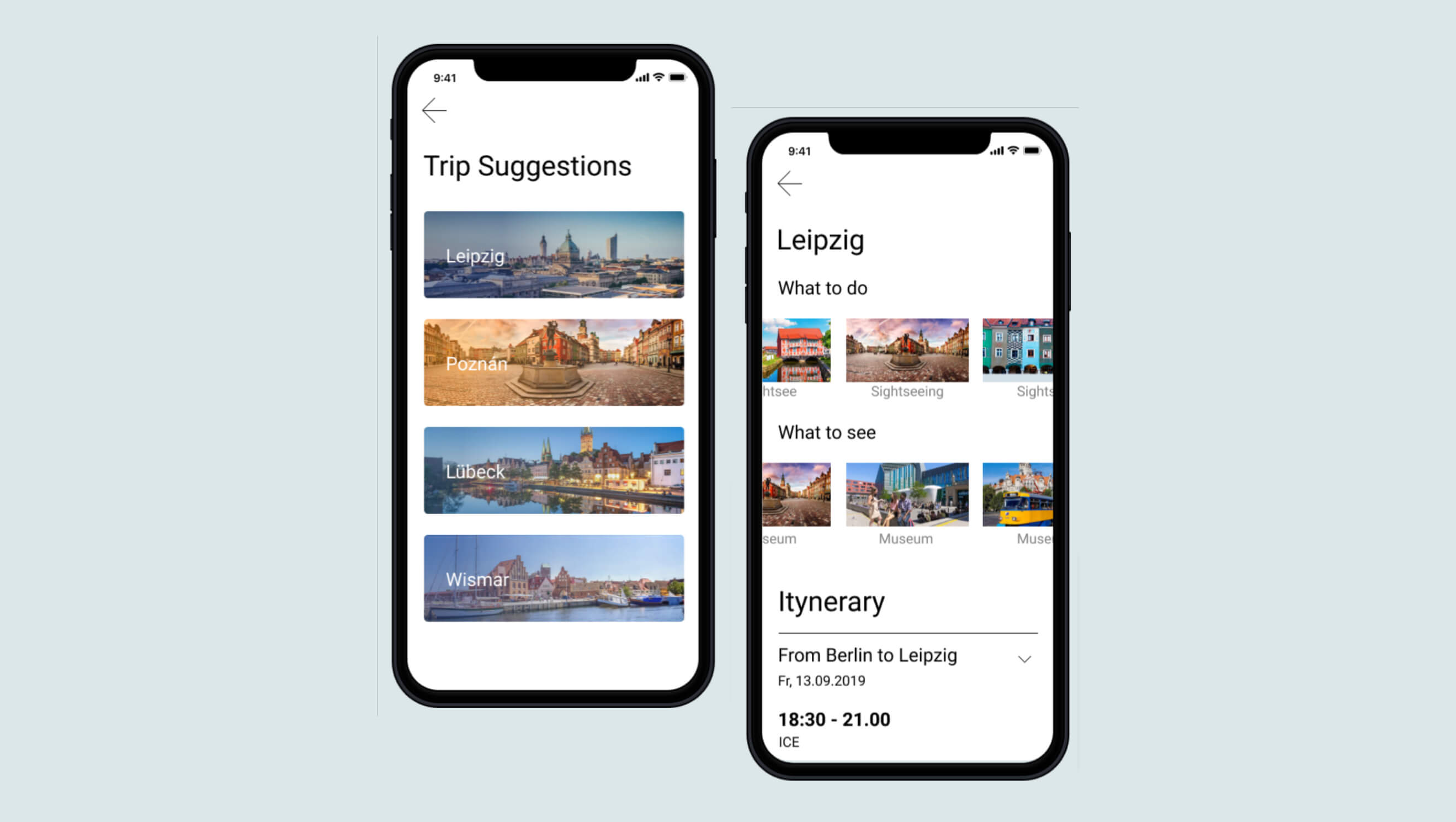
After that I created a prototype with a mid-fidelity screens to better showcase how the flow and the interaction would be working

3. Materialise
The next step will be testing and getting back to users feedback until the new prototype is ready to be implemented.
