Design System
The project consisted on developing and extending the design system sketch library of a leading global provider of tech solutions.
My role
In this project,I was one of the design system advocates, maintainer of the sketch libraries and zeplin project as well as the documentation on how to use components.
Target audience
This project's target audience were the designers of the different client products as well as different stakeholders like product managers and developers of the different applications.
Problem statement
Over the years the different clients' products have evolved in different ways and differ a lot from each other. This brings challenges for the users that normally use more than one of the portfolio products parallel. The team wants to focus further on usability as well as accessibility and to use the same patterns and design elements cross-application in order to create a consistent experience.
The Process
Development of sketch library
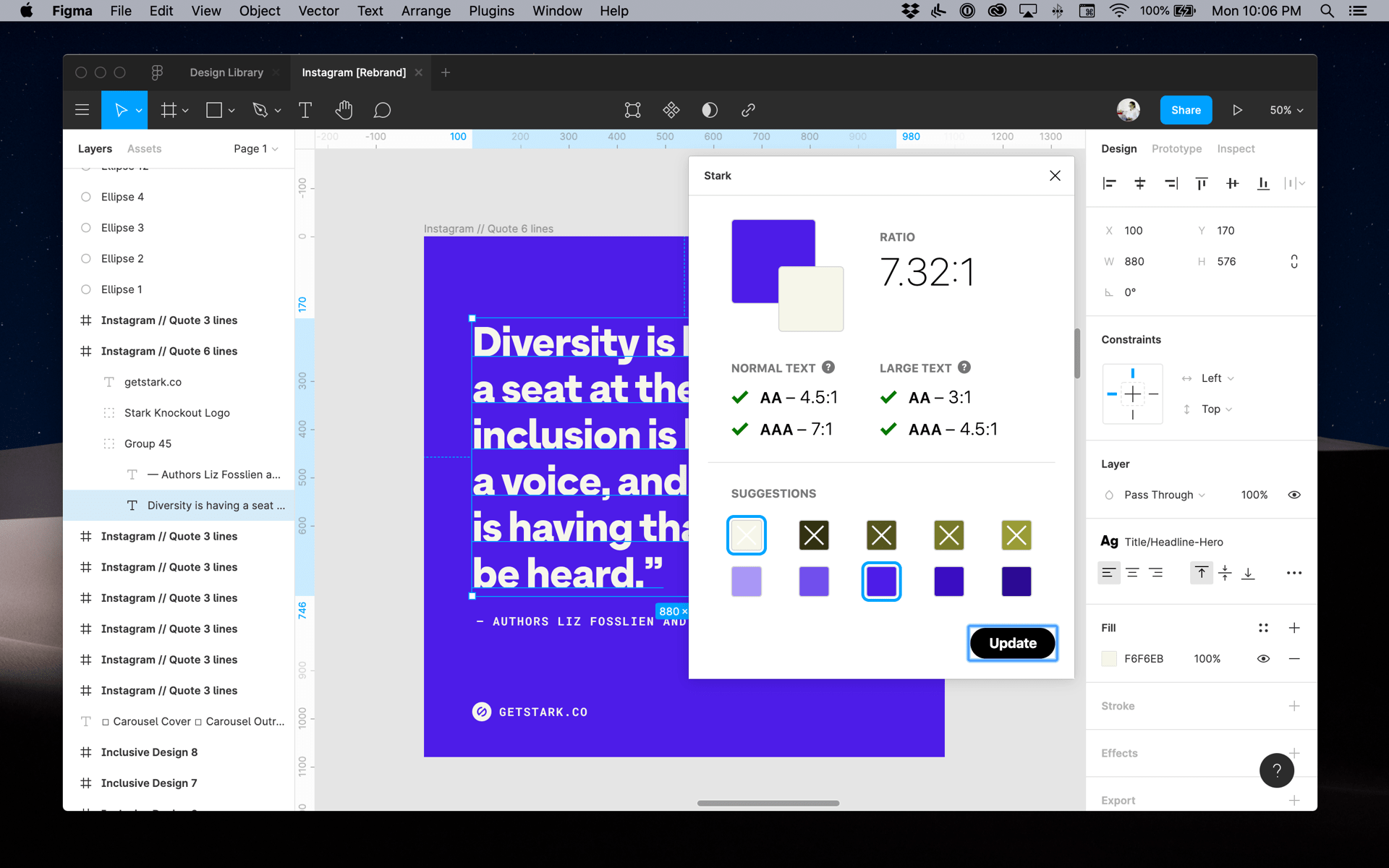
My first task when I joined the team was to perform an accessibility audit through all different components that were already part of the system. This led to modifications on the atomic level (color palette) and on the design of several components in order to make them able to comply with accessibility guidelines. To assure that the design changes were still valid on the final layout I tested the components regularly on real setups and stayed in exchange with the different application designers and stakeholders.

Community support
A dedicated channel was created on our communication tool so that the different stakeholders can reach out for any inquiries. I advised and received regular comments on the sketch library with requests to improve the component's flexibility or to add new ones.
Presentations and advisory meetings
I was a speaker at different company events where I gave insights about the design system with the goal to increase awareness across the company. I offered feedback meetings with the different application responsibles where I trained on how to use the system.
Library maintenance and updates
I worked on regular library updates to improve component's flexibility as well as adding new ones. To make sure our users are aware of our team's updates, I created a monthly release meeting with the web components team and documented all the changes and the reasoning behind them on our specific communication tools, so all relevant stakeholders could access the info.
Outcome
The outcome of this project is being highly impactful on the design organization. The channels mentioned above helped create collaboration and awareness on the importance of design. My work in developing and maintaining the sketch libraries is helping in making it possible to create more consistent product experiences across the organization.
